New Assets Build Tool (Assets Manager), DotNest.com now runs on Orchard Core - This week in Orchard (07/03/2025)
This week's topics include introducing the new Assets Build Tool and adding documentation about the relationship between Linkfield and HtmlSanitizerService. Did you know that DotNest.com now runs on Orchard Core? Check out our post for the latest news!
Orchard Core updates
New Assets Build Tool (Assets Manager)
Currently, Orchard Core includes a processing pipeline for client-side assets (typically scripts and stylesheets), which is used to perform front-end development workflow tasks such as transpilation, minification, and bundling of client-side assets in both core projects and extensions (i.e., modules and themes). Many of the built-in modules and themes in Orchard Core use this pipeline to process client-side assets, and you can enable your own extensions to use it as well. The client-side asset pipeline is powered by Gulp, a popular open-source task runner based on Node.js that can be used to automate a wide variety of tasks in a development workflow. This will be deprecated once the community releases Orchard Core v3, and after that, you can use the new Assets Manager instead.
The Assets Manager is based on Concurrently (a concurrent shell runner that allows the trigger of any possible shell command). The Orchard Core assets management tool is used to build, watch, and host assets. It allows to use of bundlers such as Parcel, Vite, and Webpack. Parcel is the easiest way to build assets so far as it doesn't require any configuration. It is a zero-file configuration bundler, meaning we use the same configuration for all assets. It is the recommended builder for those who want to start with a bundler easily. However, Vite is more suited for Vue apps.
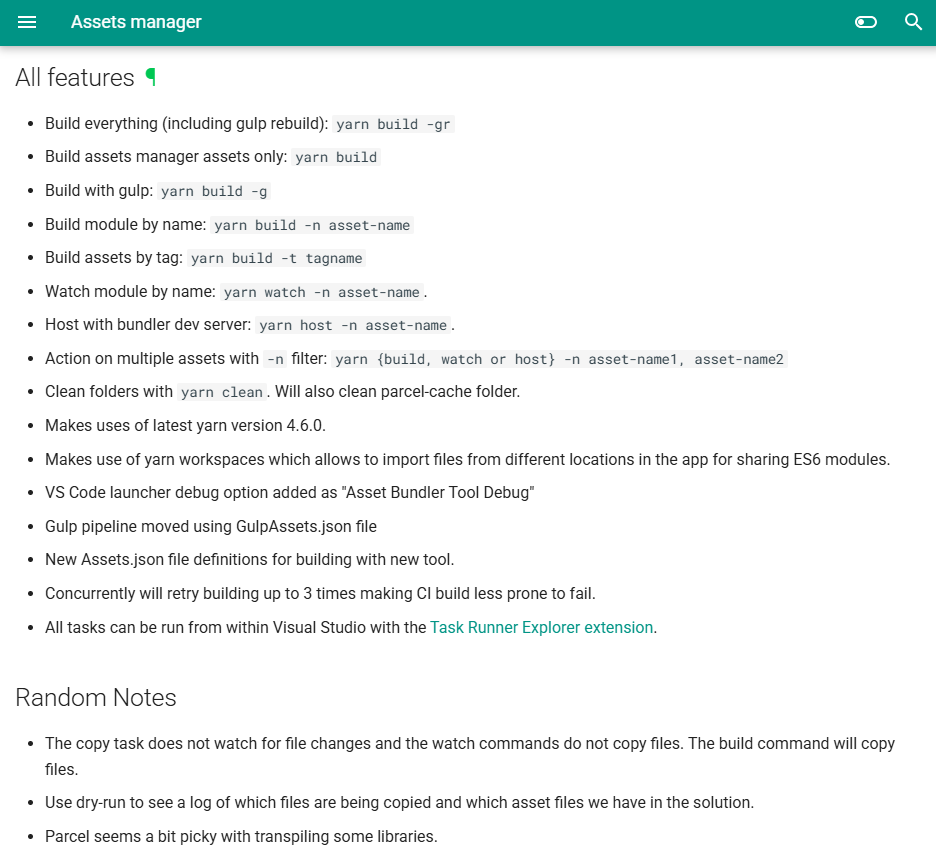
The Assets Manager is a non-opinionated tool that allows it to be extended for any asset compiler/bundler that someone may require in the future. Everything is written as ES6 modules (.mjs files). If you open this brand-new guide in the documentation about the Assets manager, you will see all of its features, the supported actions, or how to build assets if you change an SCSS, JS, or TS/TSX file. Huge thanks to Jasmin Savard for introducing the new assets build tool!

Add documentation about the relationship between LinkField and HtmlSanitizerService
The LinkField is used to create anchor tags and includes security features to sanitize the links, which includes restricting the URI schemes to HTTP and HTTPS unless the sanitizer is configured. In order to use a mailto or tel scheme, you have to update the sanitizer.
Jeff-tech tension added some lines to the Content Fields documentation for the LinkField and included the association between the LinkField and the sanitizer.

News from the community
DotNest.com now runs on Orchard Core
If you haven't heard about DotNest, DotNest is a SaaS provider that provides hosted Orchard Core web applications (think Wordpress.com for Orchard). This basically means that after registration, you can create Orchard websites on DotNest without worrying about hosting or maintenance. Orchard is always kept up-to-date and in good working order; you just have to use it.
DotNest.com now runs on Orchard Core! Believe it or not, while you could create Orchard Core sites on DotNest for years, the website has run on Orchard 1 between 2014 and 2025! :) This is now the past, though, and DotNest.com is as up-to-date as the DotNest sites! Please read the details here; our case study is coming soon!

Orchard Dojo Newsletter
Lombiq's Orchard Dojo Newsletter has 460 subscribers! We have started this newsletter to inform the community around Orchard of the latest news about the platform. By subscribing to this newsletter, you will get an e-mail whenever a new post is published in Orchard Dojo, including This week in Orchard, of course.
Do you know of other Orchard enthusiasts who would like to read our weekly articles? Tell them to subscribe here!